Understanding Google’s Page Experience Update sets the stage for website owners to level up their online presence. Dive into the world of Core Web Vitals, mobile-friendliness, and safe browsing with this essential guide.
Get ready to unlock the secrets to optimizing your website for better search rankings and user experience.
Overview of Google’s Page Experience Update: Understanding Google’s Page Experience Update
Google’s Page Experience Update is a significant algorithm update that focuses on enhancing user experience on websites. It is crucial for website owners as it directly impacts search rankings and overall visibility on Google’s search engine results pages (SERPs).
Key Elements of the Page Experience Update, Understanding Google’s Page Experience Update
- Core Web Vitals: These are essential metrics related to loading speed, interactivity, and visual stability of a webpage.
- Mobile-friendliness: Ensures that websites are optimized for mobile devices, providing a seamless user experience on smartphones and tablets.
- Safe browsing: Websites should be free from malware, deceptive content, or any security issues to ensure a safe browsing experience for users.
- HTTPS: Secure websites with HTTPS encryption are favored by Google as they protect user data and provide a secure connection.
Impact of the Page Experience Update
The Page Experience Update directly affects search rankings, with websites that provide a better user experience being rewarded with higher visibility on SERPs. Improved loading speed, mobile optimization, and secure browsing contribute to a positive user experience, leading to increased traffic and engagement on websites.
Core Web Vitals
Core Web Vitals are a set of specific factors that Google considers essential for measuring the user experience on a website. These metrics help website owners and developers understand how users perceive the speed, responsiveness, and visual stability of their web pages.
Core Web Vitals Metrics
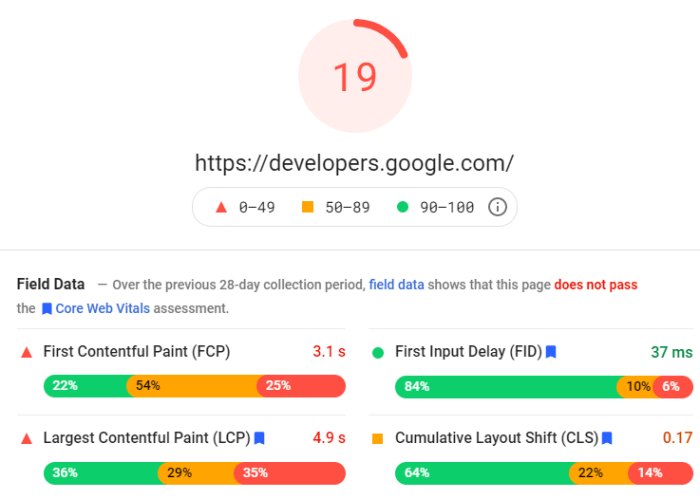
- Largest Contentful Paint (LCP): This metric measures the loading performance of a webpage by analyzing how long it takes for the largest content element to appear on the screen. A good LCP score is under 2.5 seconds.
- First Input Delay (FID): FID evaluates the interactivity of a webpage by measuring the time it takes for the page to respond to a user’s first interaction, such as clicking a link or button. An ideal FID score is less than 100 milliseconds.
- Cumulative Layout Shift (CLS): CLS assesses the visual stability of a webpage by calculating the unexpected layout shifts that occur during the page’s loading process. A CLS score of less than 0.1 is considered good.
Tips to Improve Core Web Vitals Scores
- Optimize Images and Videos: Compress and properly size your media files to reduce loading times and improve LCP.
- Minimize Server Response Time: Ensure your server responds quickly to user requests to decrease FID.
- Avoid Elements that Cause Layout Shifts: Implement size attributes for images and ads to prevent sudden shifts in page layout and enhance CLS.
- Utilize Browser Caching: Enable caching for your website to store frequently accessed resources on users’ devices and boost loading speed.
- Regularly Monitor and Test: Use tools like Google PageSpeed Insights or Lighthouse to analyze your Core Web Vitals performance and make necessary adjustments.
Mobile-Friendliness

Having a mobile-friendly website is crucial in the context of Google’s Page Experience Update as more and more users are accessing the internet through mobile devices. Google prioritizes mobile-friendly websites in search rankings to provide a better user experience.
Significance of Mobile-Friendliness
A mobile-friendly website ensures that users can easily navigate, read content, and interact with the site on their mobile devices. This leads to higher user engagement, longer time spent on the site, lower bounce rates, and ultimately better search rankings.
How to Make a Website Mobile-Friendly
1. Responsive Design: Create a website that automatically adjusts to fit different screen sizes and resolutions.
2. Mobile Usability Testing: Regularly test your website on various mobile devices to ensure a seamless user experience.
3. Optimizing for Mobile Speed: Minimize large images, enable browser caching, and reduce unnecessary scripts to improve loading times on mobile.
Impact on User Engagement and Search Rankings
Mobile-friendliness directly impacts user engagement by providing a smooth and enjoyable browsing experience, leading to increased page views, lower bounce rates, and higher conversion rates.
From a search engine perspective, Google rewards mobile-friendly websites with higher rankings in mobile search results, ultimately driving more organic traffic to the site.
Safe Browsing and HTTPS

When it comes to website security and user trust, safe browsing and HTTPS play a crucial role. Implementing HTTPS not only ensures a secure connection between the user and the website but also helps to build credibility and trust.
Importance of HTTPS for Website Security and User Trust
- HTTPS encrypts data transmitted between the user’s browser and the website, protecting sensitive information such as login credentials and payment details from potential hackers.
- Websites with HTTPS are more likely to be trusted by users, as they provide a secure browsing experience and indicate that the site owner values their privacy and security.
- Google considers HTTPS as a ranking signal, which means that websites with HTTPS may have a higher chance of ranking well in search results compared to those without it.
Best Practices for Implementing HTTPS
- Obtain an SSL/TLS certificate from a reputable Certificate Authority (CA) to enable HTTPS on your website.
- Ensure that all internal links and resources on your website are also served over HTTPS to avoid mixed content warnings.
- Set up HTTP to HTTPS redirects to automatically direct users to the secure version of your site.
- Regularly monitor your SSL/TLS certificate expiration date and renew it before it expires to avoid any security issues.
- Implement HTTP Strict Transport Security (HSTS) to enforce secure connections and prevent downgrade attacks.












