Using Google Search Console for SEO – Kicking off with Using Google Search Console for , this guide is here to help you navigate the world of with Google’s powerful tool. From setting up to analyzing reports, get ready to boost your website’s visibility and ranking!
Introduction to Google Search Console
Google Search Console is a powerful tool that website owners can use to improve their (Search Engine Optimization) strategies. By providing valuable insights and data about how their website is performing in Google search results, Google Search Console helps website owners identify issues, optimize their content, and ultimately increase their visibility and ranking on the search engine results page.
Benefits of Google Search Console for
- Monitor website performance: Google Search Console allows website owners to track how their site is performing in Google search results, including the number of clicks, impressions, and average position.
- Identify and fix issues: The tool helps to identify technical issues such as crawl errors, mobile usability issues, and security issues that may be affecting the site’s performance in search results.
- Optimize content: Website owners can use Google Search Console to see which s are driving traffic to their site, as well as the click-through rate for each . This information can help them optimize their content to better target their audience.
- Submit sitemap: Website owners can submit their sitemap to Google through Search Console, helping the search engine to crawl and index their site more efficiently.
Setting up Google Search Console: Using Google Search Console For SEO

To set up Google Search Console for your website, follow these step-by-step instructions to ensure proper verification and troubleshooting if needed.
Verification Process
- HTML file upload: Download the HTML verification file provided by Google Search Console and upload it to the root directory of your website using an FTP client or file manager.
- HTML tag: Copy the meta tag provided by Google Search Console and paste it into the section of your website’s homepage HTML code.
- DNS record: Add a TXT record to your domain’s DNS settings using the verification code provided by Google Search Console.
- Google Analytics: If your website is already linked to Google Analytics, you can verify ownership through the Analytics account.
Common Issues and Troubleshooting, Using Google Search Console for SEO
- If the verification file upload fails, double-check the file name and location to ensure it is in the correct directory.
- If the HTML tag verification is not working, make sure the meta tag is placed in the correct section of your website’s HTML code.
- For DNS record verification issues, verify that the TXT record was added correctly to your domain’s DNS settings.
- If Google Analytics verification is unsuccessful, ensure that the Google Analytics account has the necessary permissions to verify ownership of the website.
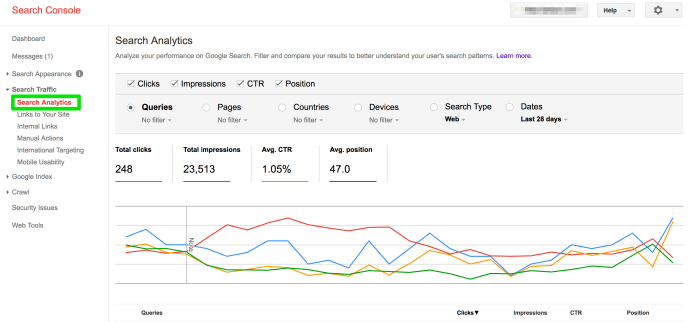
Understanding Search Performance Reports
When it comes to optimizing your website’s , understanding the data in the Search Performance report is crucial. This report provides valuable insights into how your site is performing in Google search results and can help you make informed decisions to improve your strategy.
Interpreting Search Performance Data
The Search Performance report in Google Search Console provides important metrics that can give you a comprehensive view of how your website is performing in search results. Here are key metrics you need to pay attention to:
- Clicks: This metric measures the total number of times users clicked on your website’s search results.
- Impressions: Impressions indicate how many times your website’s pages appeared in search results.
- CTR (Click-Through Rate): CTR is the percentage of users who clicked on your website’s link after seeing it in search results. It is calculated by dividing clicks by impressions and multiplying by 100.
- Average Position: This metric shows the average ranking position of your website’s pages in search results.
These metrics provide valuable insights into how users interact with your website in search results and can help you identify areas for improvement in your strategy.
Optimizing Content and Strategy
By analyzing the data in the Search Performance report, website owners can make informed decisions to optimize their content and strategy. Here’s how you can use this data effectively:
- Identify high-impression, low-click pages: Focus on improving the meta titles and descriptions of these pages to increase CTR.
- Look for s with high impressions but low clicks: Optimize content for these s to improve CTR and drive more traffic to your site.
- Monitor average position changes: Track improvements in rankings and adjust your strategy accordingly to maintain or improve positions.
By leveraging the insights provided by the Search Performance report, website owners can make data-driven decisions to enhance their efforts and improve their website’s visibility in search results.
Utilizing Index Coverage Report
The Index Coverage report in Google Search Console is a valuable tool that provides insights into how well Google is able to index your website. It helps you identify and resolve indexing issues that may be affecting your site’s performance in search results.
Sections within the Index Coverage Report
- Coverage: This section shows the status of pages indexed by Google, including errors and warnings that need to be addressed.
- Excluded: Here, you can see pages that Google has chosen not to index, along with the reasons for exclusion.
- Valid with warnings: Pages that are indexed but have minor issues that could impact their visibility in search results are listed in this section.
- Error: This section highlights pages that Google was unable to index due to critical errors on the site.
Identifying and Resolving Issues
- Example 1: If the Coverage section shows a high number of pages with crawl errors, you can investigate the specific errors and fix them to ensure proper indexing.
- Example 2: In the Excluded section, if you see important pages being excluded due to ‘noindex’ tags, you can modify the tags to allow indexing.
- Example 3: Valid with warnings can indicate issues like duplicate content or thin content. By addressing these warnings, you can improve the visibility of your pages in search results.
- Example 4: Errors in the Error section, such as server errors or robots.txt blocking, should be resolved promptly to ensure that Google can index your pages correctly.
Enhancing Website Usability with Mobile Usability Report

In today’s digital age, where mobile devices have become the primary means of accessing the internet, ensuring that your website is mobile-friendly is crucial for success. The Mobile Usability report in Google Search Console plays a vital role in helping website owners understand how their site performs on mobile devices and provides insights on how to enhance user experience.
Significance of the Mobile Usability Report
- The Mobile Usability report highlights issues that may negatively impact how users experience your website on mobile devices.
- It helps identify specific pages on your site that have mobile usability problems, allowing you to prioritize and address them effectively.
- By improving mobile usability, you can enhance user engagement, increase conversions, and ultimately boost your site’s performance on mobile search results.
Leveraging the Mobile Usability Report for Improving User Experience
- Regularly check the Mobile Usability report to stay informed about any issues affecting your site’s mobile performance.
- Focus on resolving issues such as text that is too small to read, clickable elements that are too close together, or viewport configuration problems.
- Optimize your website for faster loading times on mobile devices to provide a seamless user experience.
- Test your site on various mobile devices and screen sizes to ensure consistent usability across different platforms.
Common Mobile Usability Issues and How to Address Them
- Text too small to read: Ensure that text on your website is easily readable without zooming in. Use responsive design techniques to adjust font sizes based on screen size.
- Clickable elements too close together: Increase spacing between clickable elements to prevent accidental clicks on mobile devices. Aim for a minimum touch target size of 48×48 pixels.
- Viewport configuration problems: Set the viewport meta tag correctly to ensure that your site scales properly on mobile devices and displays content in a user-friendly manner.
- Slow loading times: Optimize images, CSS, and JavaScript to improve loading speed on mobile devices. Consider implementing lazy loading and caching techniques to enhance performance.







