Using Heatmaps for UX sets the stage for this enthralling narrative, offering readers a glimpse into a story that is rich in detail with an American high school hip style and brimming with originality from the outset.
Heatmaps in UX design provide a visual representation of user interactions, helping designers make informed decisions to improve user experience. Let’s dive into the world of heatmaps and how they revolutionize UX analysis.
Introduction to Heatmaps

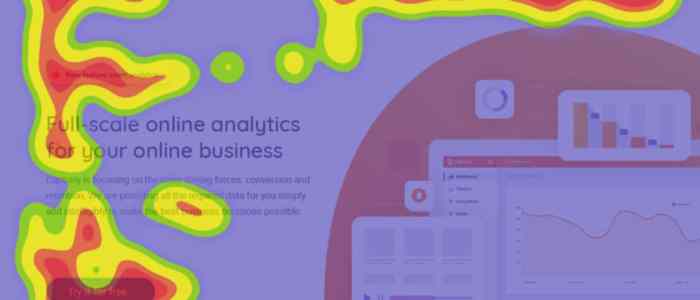
Heatmaps in UX design are visual representations of data that show where users are clicking, scrolling, or hovering on a website or app. They provide valuable insights into user behavior and help designers make informed decisions to improve the user experience.
Types of Heatmaps
- Click Heatmaps: Shows where users are clicking the most on a webpage, indicating popular areas and potential areas for improvement.
- Scroll Heatmaps: Illustrates how far down the page users are scrolling, highlighting areas that may need more engaging content or calls to action.
- Move Heatmaps: Displays where users are moving their cursors, giving insight into how users navigate through a website.
Benefits of Using Heatmaps
- Identifying Popular Content: Heatmaps help designers understand what content users are most interested in, allowing for optimization of high-traffic areas.
- Improving Call to Actions: By analyzing click heatmaps, designers can determine the effectiveness of call-to-action buttons and make adjustments for better user engagement.
- Enhancing User Experience: Heatmaps provide valuable data on user behavior, allowing for targeted improvements to enhance overall user experience and satisfaction.
Benefits of Using Heatmaps: Using Heatmaps For UX

Heatmaps are a powerful tool that can provide valuable insights into user behavior on a website or app. By visually representing data in a color-coded format, heatmaps help designers and developers understand how users interact with their digital platforms. This information is crucial for making informed decisions about website layout, content placement, and overall user experience optimization.
Understanding User Behavior
Heatmaps allow you to see where users are clicking, scrolling, and hovering on a webpage. By analyzing this data, you can gain a deeper understanding of how users navigate through your site and what elements capture their attention the most. This insight can help you identify patterns and preferences, allowing you to tailor your website to better meet the needs and expectations of your target audience.
Identifying Areas of Engagement
One of the key benefits of using heatmaps is the ability to pinpoint areas of high and low user engagement. By visualizing which parts of a webpage receive the most interaction, you can determine which elements are successful and which may need improvement. This information can guide you in optimizing your website to enhance user engagement and drive conversions.
Optimizing Website Layout
Heatmaps play a crucial role in optimizing website layout and content placement. By analyzing user interactions, heatmaps can reveal if certain design elements are effective or if they are being overlooked by users. This data-driven approach allows you to make informed decisions about where to position important content, calls-to-action, or interactive features to maximize user engagement and improve overall website performance.
Types of Heatmaps
When it comes to heatmaps, there are different types that provide valuable insights into user interactions. Let’s explore the differences and unique benefits of click maps, scroll maps, and move maps.
Click Maps
Click maps show where users are clicking on a webpage, highlighting the most popular areas. For example, a click map can reveal which buttons or links are getting the most attention. This information can be used to optimize the placement of key elements to improve user engagement and conversion rates.
Scroll Maps, Using Heatmaps for UX
Scroll maps track how far down the page users are scrolling before losing interest or navigating away. By analyzing a scroll map, you can identify the optimal placement of important content to ensure it is seen by the majority of users. This can help improve the overall user experience and minimize bounce rates.
Move Maps
Move maps capture the movement of the mouse cursor on a webpage, showing areas of interest and hesitation. By studying a move map, you can gain insights into user behavior and preferences. This data can be used to enhance the design and functionality of a website, making it more intuitive and user-friendly.
Overall, each type of heatmap offers a unique perspective on user interactions and can be leveraged to enhance the user experience. By utilizing click maps, scroll maps, and move maps effectively, businesses can make data-driven decisions to optimize their websites and better meet the needs of their target audience.
Implementing Heatmaps in UX Design
When it comes to integrating heatmaps into UX research and design, there are a few key steps to follow to ensure you gather valuable insights:
Process of Integration
First, you need to choose a reliable heatmap tool or software that aligns with your project goals. Commonly used tools include Hotjar, Crazy Egg, and Mouseflow. Once you have selected a tool, you can start implementing heatmaps on your website or app to track user interactions.
Tools and Software
- Hotjar: Offers heatmaps, session recordings, surveys, and more for comprehensive UX analysis.
- Crazy Egg: Provides heatmaps, scroll maps, and confetti reports to visualize user behavior.
- Mouseflow: Offers session replay, heatmaps, funnels, and form analytics for detailed insights.
Analyzing and Interpreting Data
Once you have collected heatmap data, it’s essential to analyze and interpret it effectively to make informed decisions. Best practices include:
- Identify patterns: Look for recurring trends or behaviors in the heatmap data.
- Focus on hotspots: Pay attention to areas with high interaction or engagement rates.
- Compare data: Analyze heatmaps over time to track changes and improvements in user behavior.
- Test hypotheses: Use heatmap data to test hypotheses and validate design decisions.
- Collaborate: Share heatmap insights with your team to drive actionable changes and improvements.






