Website Design Ideas kick off the creative journey with fresh color schemes, typography tricks, and dynamic animations that will elevate your website to the next level of coolness. Get ready to dive into the world of web design like never before!
Website Design Ideas
When it comes to creating a visually appealing website, there are several key elements to consider. From color schemes to typography and animations, each aspect plays a crucial role in the overall design. Let’s explore some innovative ideas to help your website stand out!
Innovative Color Schemes
Choosing the right color scheme can make or break a website’s design. Here are some unique color combinations to consider:
- Midnight Blue and Gold: Creates a sense of luxury and sophistication.
- Coral and Teal: A vibrant and playful combination perfect for a creative website.
- Lavender and Sage: Soft, calming colors that work well for wellness or lifestyle sites.
Importance of Typography, Website Design Ideas
Typography is more than just picking a font – it’s about creating a visual hierarchy and enhancing readability. Consider these tips:
- Choose a font pairing that complements each other, such as a serif and a sans-serif font.
- Use font sizes and weights strategically to guide the reader’s eye through the content.
- Don’t be afraid to play with typography styles like italics, bold, or all caps for emphasis.
Incorporating Animations
Animations can add a dynamic element to your website and engage users in a unique way. Here are some creative ways to incorporate animations:
- Animated transitions between pages for a seamless user experience.
- Hover animations on buttons or images to provide interactive feedback.
- Subtle animations like parallax scrolling or loading effects to add depth to the design.
Responsive Design: Website Design Ideas

Responsive design is a crucial concept in modern website creation that focuses on building websites that adapt and respond to different screen sizes and devices. This ensures that the website looks and functions well on desktops, laptops, tablets, and smartphones, providing a seamless user experience regardless of the device being used.
Importance of Responsive Design
- Enhanced User Experience: Responsive design allows users to easily navigate and interact with the website, leading to higher engagement and satisfaction.
- Improved : Google prioritizes mobile-friendly websites in search results, making responsive design essential for better visibility.
- Cost-Effective: Instead of creating separate websites for different devices, responsive design streamlines the development process and maintenance costs.
- Future-Proofing: With the increasing use of mobile devices, responsive design ensures that the website remains relevant and accessible in the long run.
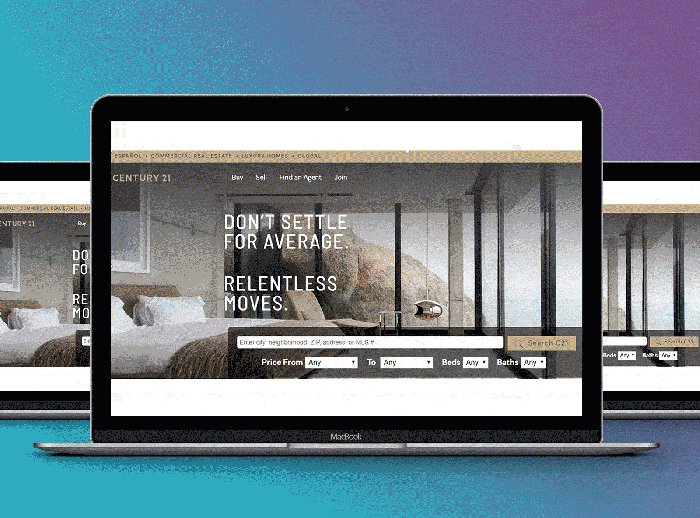
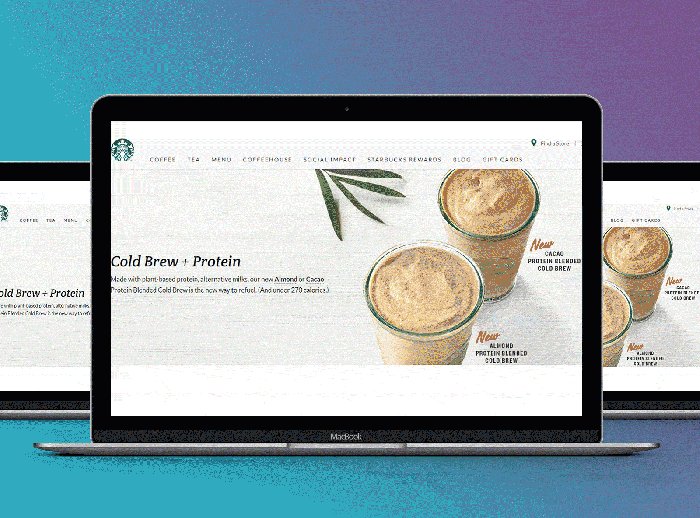
Examples of Effective Responsive Design
- Apple: The Apple website seamlessly adjusts its layout and content to fit various screen sizes, providing a consistent brand experience.
- Amazon: Amazon’s website is optimized for mobile devices, making it easy for users to shop on the go without any usability issues.
- Nike: Nike’s website uses responsive design to showcase its products beautifully across different devices, enhancing the shopping experience.
User Experience on Responsive vs. Non-Responsive Websites
- Responsive Websites: Users on responsive websites enjoy a seamless experience with easy navigation, readable content, and optimized features across devices.
- Non-Responsive Websites: Non-responsive websites may have distorted layouts, tiny text, and unclickable buttons on mobile devices, leading to frustration and high bounce rates.
Navigation and User Experience
In the digital landscape, designing intuitive website navigation is essential for enhancing user experience and increasing engagement and retention rates. A seamless navigation system can make a significant impact on how users interact with your website and ultimately determine its success.
Best Practices for Designing Intuitive Website Navigation
- Simplify the menu structure by categorizing content logically and using clear labels.
- Include a search bar for users to easily find specific information on your website.
- Use breadcrumbs to help users understand their location within the site hierarchy.
- Implement responsive design to ensure seamless navigation across different devices.
Impact of User Experience on Website Engagement and Retention
- Enhanced user experience leads to increased engagement, longer session durations, and higher conversion rates.
- Poor navigation and usability can result in high bounce rates and decreased user retention.
- Positive user experience encourages repeat visits and fosters brand loyalty.
Tips for Optimizing Website Usability through Effective Design Strategies
- Conduct user testing to identify pain points and areas for improvement in navigation.
- Implement clear calls-to-action to guide users towards desired actions on the website.
- Optimize website loading speed to enhance user experience and reduce bounce rates.
- Utilize white space and visual hierarchy to prioritize content and improve readability.
Visual Elements and Branding

Visual elements such as logos, images, and videos play a crucial role in branding a website. They help create a strong visual identity that users can easily recognize and associate with your brand. Consistency in these visual elements across different web pages is key to building brand recognition and trust among visitors. Using whitespace effectively and incorporating contrast can enhance the visual appeal of your website and improve readability, making it more engaging for users.
Maintaining Brand Consistency
Maintaining brand consistency across different web pages involves using the same color palette, typography, imagery style, and logo placement. This helps in creating a cohesive and unified brand experience for users as they navigate through your website. Consistent visual elements reinforce your brand identity and make it easier for visitors to remember and recognize your brand.
Effective Use of Whitespace and Contrast
Whitespace, or negative space, is the empty space between elements on a web page. It helps in creating a balanced layout, improving readability, and drawing attention to important content. Proper use of whitespace can enhance the overall visual appeal of your website and make it more aesthetically pleasing.
Contrast, on the other hand, refers to the difference between elements in terms of color, size, and shape. By using contrast effectively, you can highlight key information, create visual hierarchy, and make your website visually engaging. It is important to strike a balance between whitespace and contrast to ensure that your website is both visually appealing and easy to navigate.